ASP.NET Core MVCを初心者目線で解説するチュートリアルの第3回目です。
▼目次はこちら▼
Visual Studioを起動すると、すぐにASP.NET Core MVCアプリケーションを作成できます。[新しいプロジェクトの作成] ->[ASP.NET Core Webアプリ(空)]を選択します。検索ボックスに「asp.net core」と入力するか、スクロールしてプロジェクトテンプレートを選択してください。
この時、ASP.NET Core(Model-View-Controller)を選択しないでください。MVCのテンプレートにはデフォルトで色々用意されているため、余計に混乱するかもしれません。なので、当チュートリアルでは空のプロジェクトにファイルを追加する形でMVCアプリを説明したいと思います。
[次へ]をクリックすると、プロジェクト名、ソリューション名を入力できます。まずはこのプロジェクトに「HelloWorld」と名前を付けます。
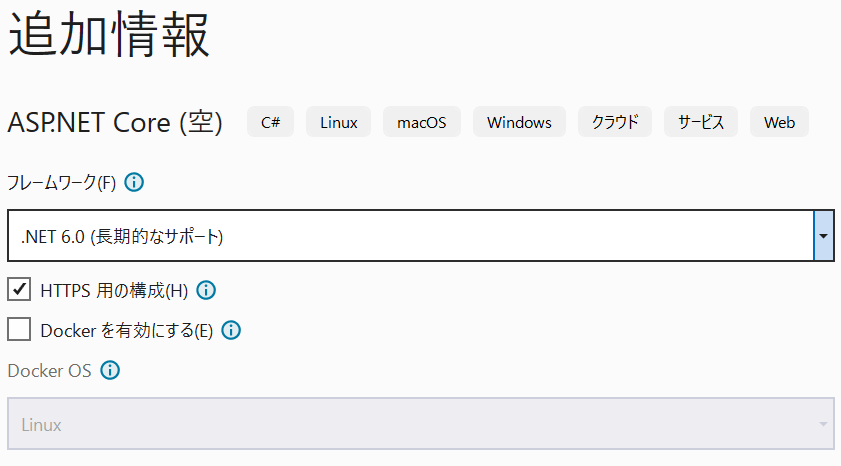
上のように入力し、[次へ]ボタンをクリックします。続けて、フレームワークを選択します。
[.NET 6.0]を選択します。これで準備はOKです。最後に[作成]ボタンをクリックします。
▶HelloWorld、もしくはF5キーを押すことでアプリを実行できます。Visual Studioが新しいプロジェクトをビルドし、結果のWebサイトをデフォルトのブラウザーで開きます。 これにより、「HelloWorld!」というメッセージが表示されます。Program.csファイルの次のコードを探してください。
これにより、「HelloWorld!」というメッセージが表示されます。Program.csファイルの次のコードを探してください。
app.MapGet("/", () => "Hello World!");MapGetメソッドはGET通信によるルーティングを行なうメソッドです。ルーティングの詳細は後ほど解説しますが、簡単に言うとクライアントのリクエスト内容と、サーバーの処理を繋げることです。アプリを実行するとlocalhost直下に”Hello World!”のテキストを表示します。
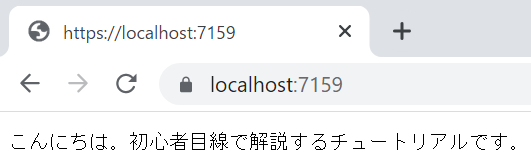
では、表示のメッセージを変更してみましょう。※もしプロジェクトを実行中の場合は■で停止してください。MapGetのメッセージを変更します。
app.MapGet("/", () => "こんにちは。初心者目線で解説するチュートリアルです。");
ここまで、簡単なWebアプリを作成しましたが、まだModel、View、Controllerは表示されていません。MVCを理解するためにも、続きの記事にて詳細を解説していきたいとおもいます。
まずはControllerから見ていきましょう。














コメント