C#で名刺アプリを作成する手順を説明します。今回は第1回目ということで、名刺アプリの仕様設計とメインフォームの作成まで行いたいと思います。
目次はこちらです。
目次
名刺アプリの仕様を考える
開発を進めるには、「設計書」を作成する必要があります。プログラムの開発の現場では、どこまでが仕事の範囲なのかを定義することが必要です。(納期やコストがあるので…)
- アプリの要件定義(作る上で最も大切とすること)
- UIと機能の設計
- データベーステープルの項目
アプリの要件定義
まずはアプリを作る上で最も大切にすることは何か、考えます。例えば、「様々な機能を備えたアプリ」「説明書が要らないような直感的に使えるアプリ」「処理が軽く、バグがないアプリ」などです。
今回は「説明書が要らないような直感的に使えるアプリ」を要件として定義して行きたいと思います。
絵を描いてみる
かなり見にくいですが、どういう感じでアプリを動かすか、書き出してみました。特に、何を実装して何を実装しないのか、はっきりと分けることが重要です。
例えば、「名刺からデータを自動読み取りし、入力フォームに反映させるのは技術的に難しいと判断し、名刺からデータを自動読み取りのみ実装する」「SQLServerへの接続は2通りの認証方法を使用できるようにする」など要件を満たすように設計を進めます。
今回は作成手順を順次説明するので、設計段階の説明は省略します。
プロジェクトの作成
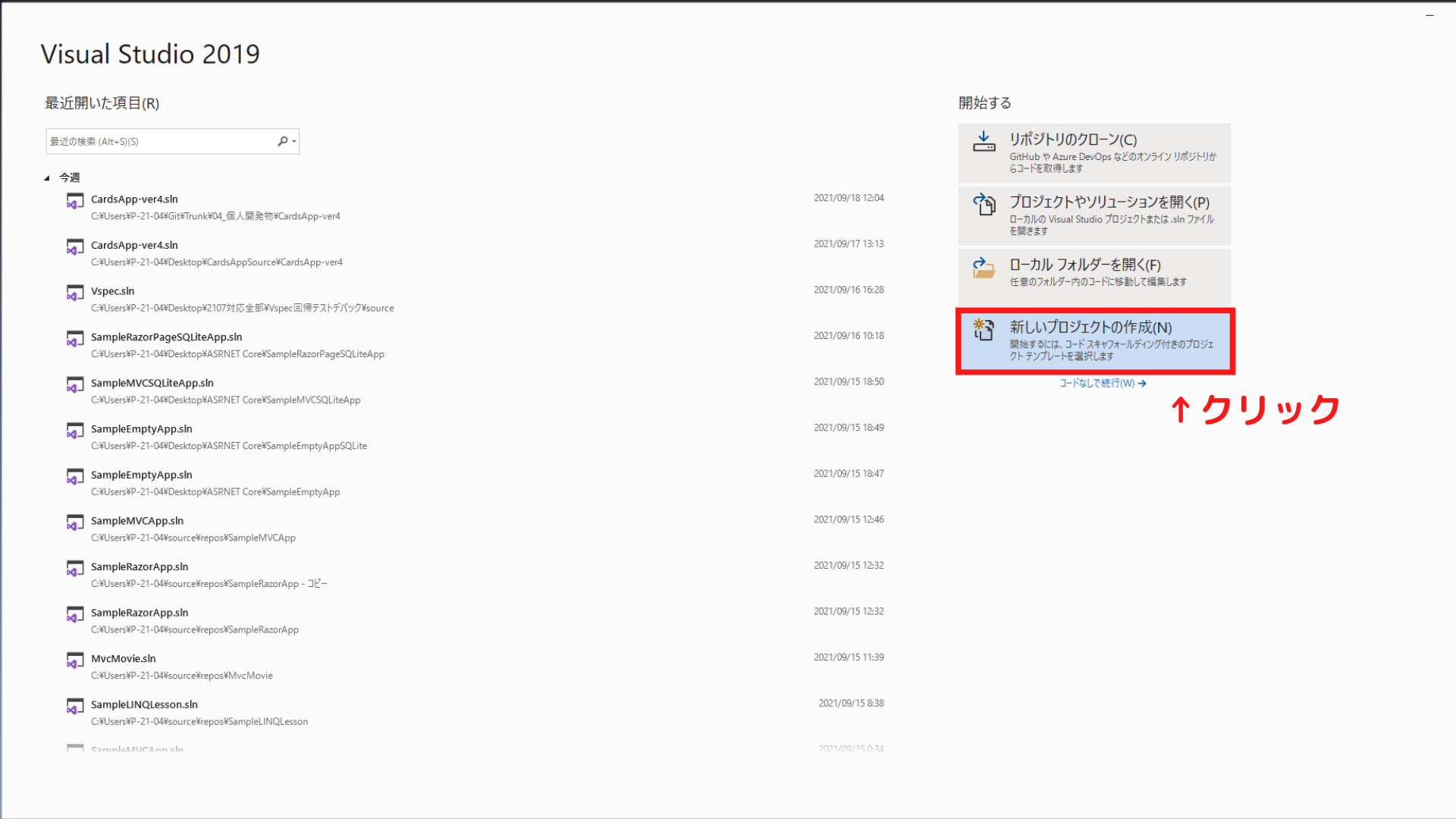
まずはVisual Studioを開きます。
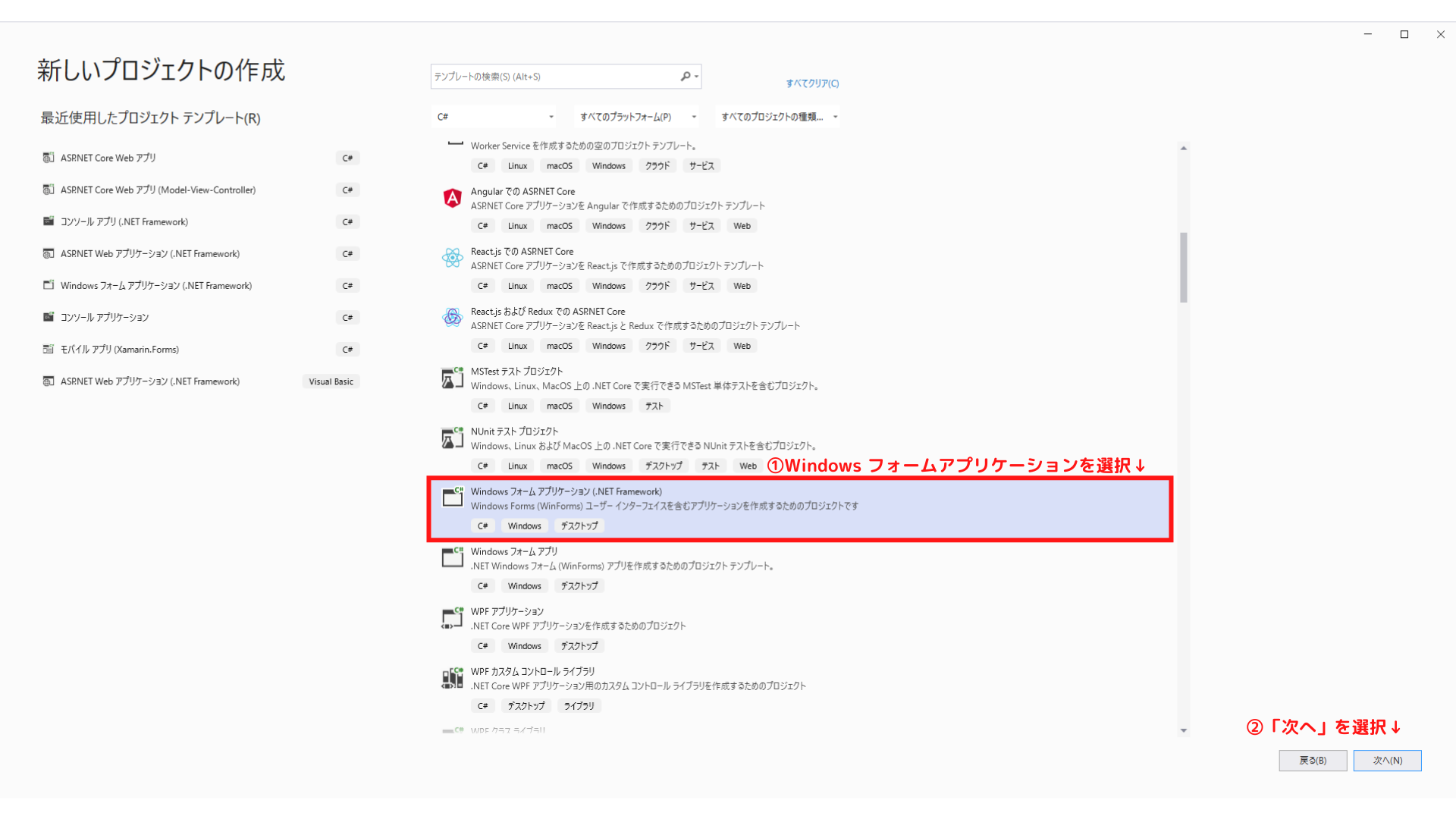
プロジェクトテンプレートで「Windows フォーム アプリケーション(.NET framework)」を選択。
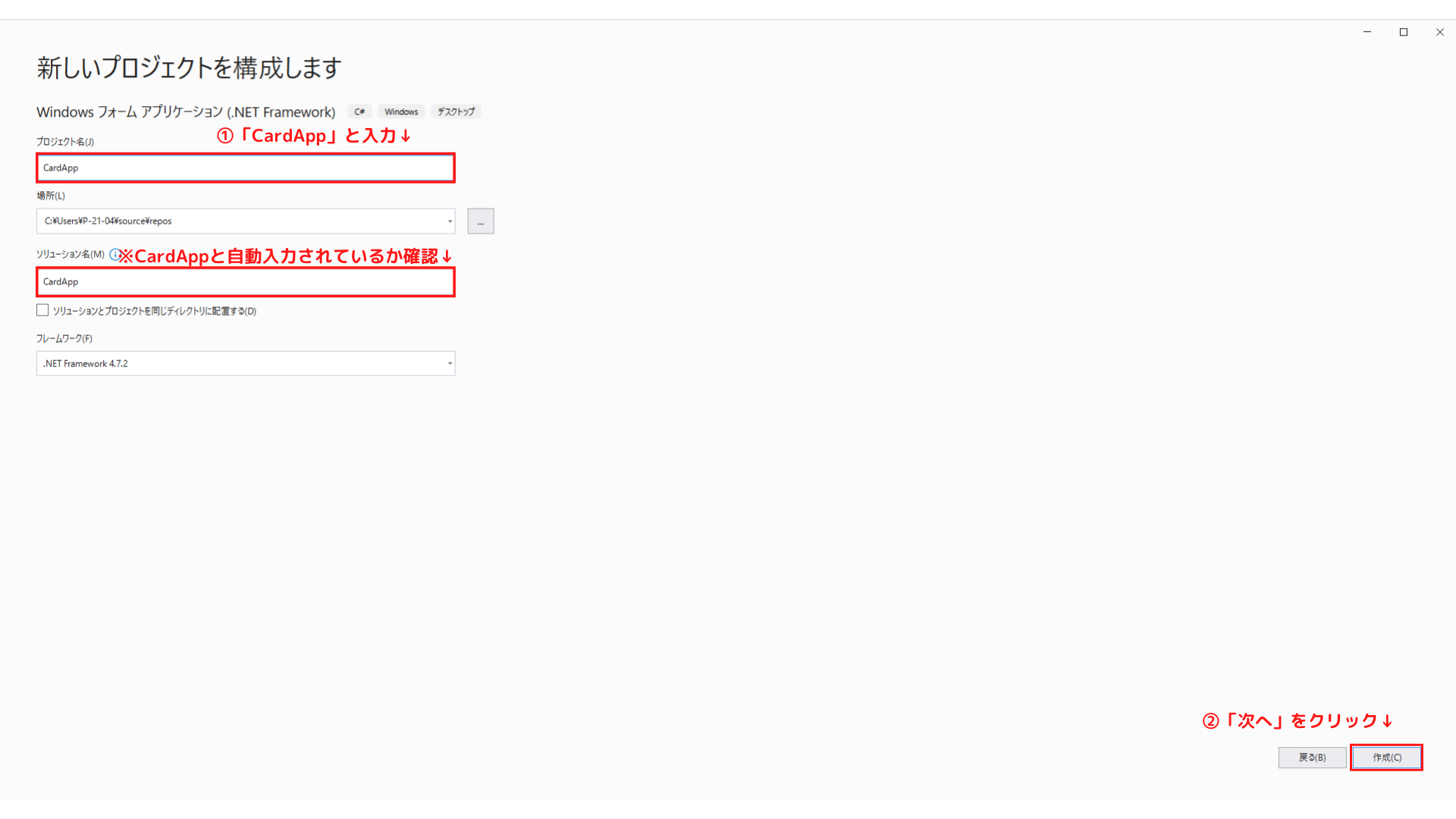
プロジェクト名を「CardApp」にします。(大文字などスペルミスをすると、今後コードをコピペできなくなる可能性があるので、注意してください。)
下のようになればOKです。
「開始」もしくは「F5」をクリックすると、ビルドが開始されます。
では、このフォームをメインフォームに書き換えていきましょう。
メインフォームを作成する
まずはメインフォームの完成イメージを見てみましょう。
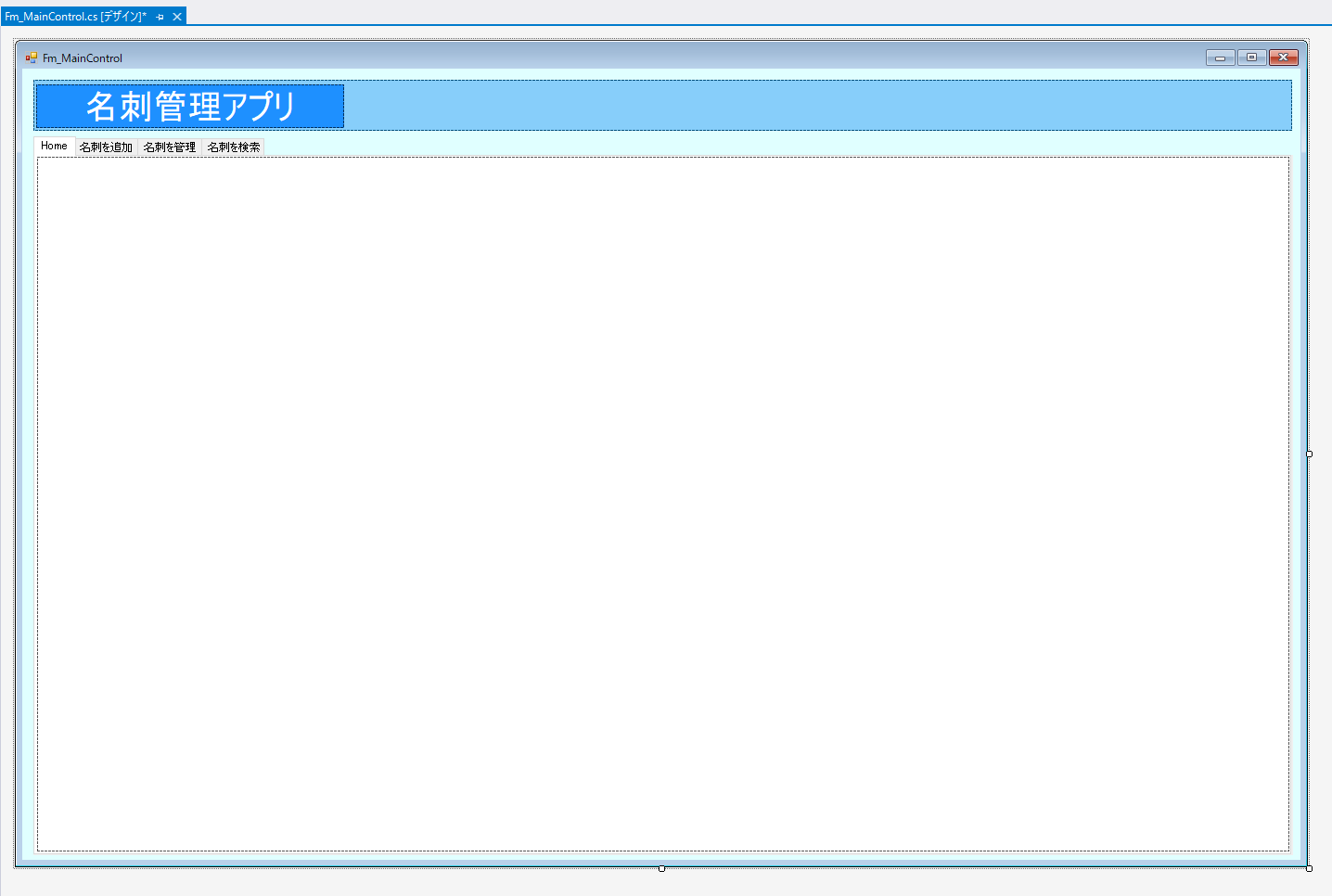
完成イメージ
アプリの根幹となるフォームですが、Win Formではドラッグ&ドロップで簡単に作成できます。難しいプログラミングはほとんど必要ありません。
プロパティを設定する
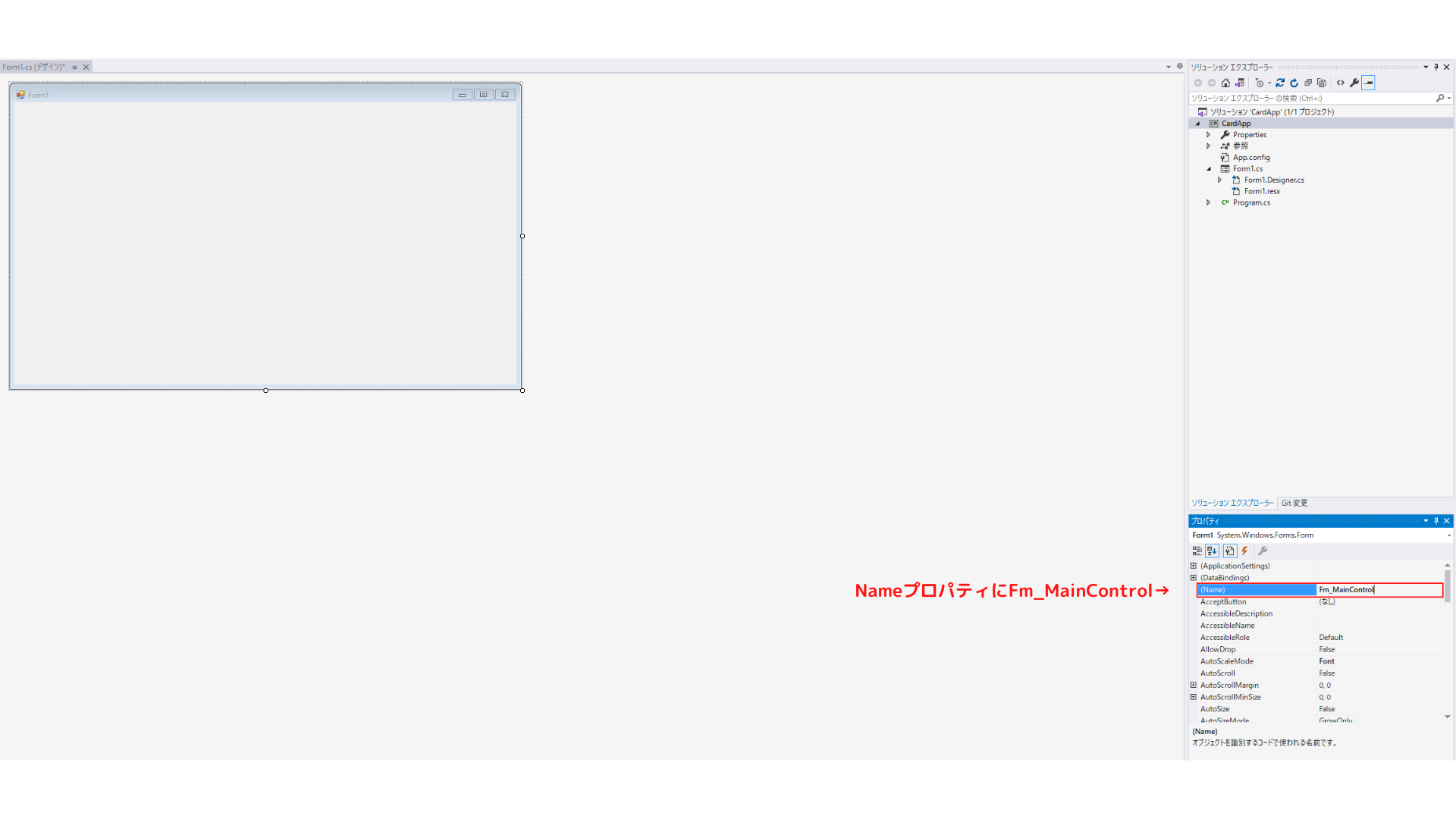
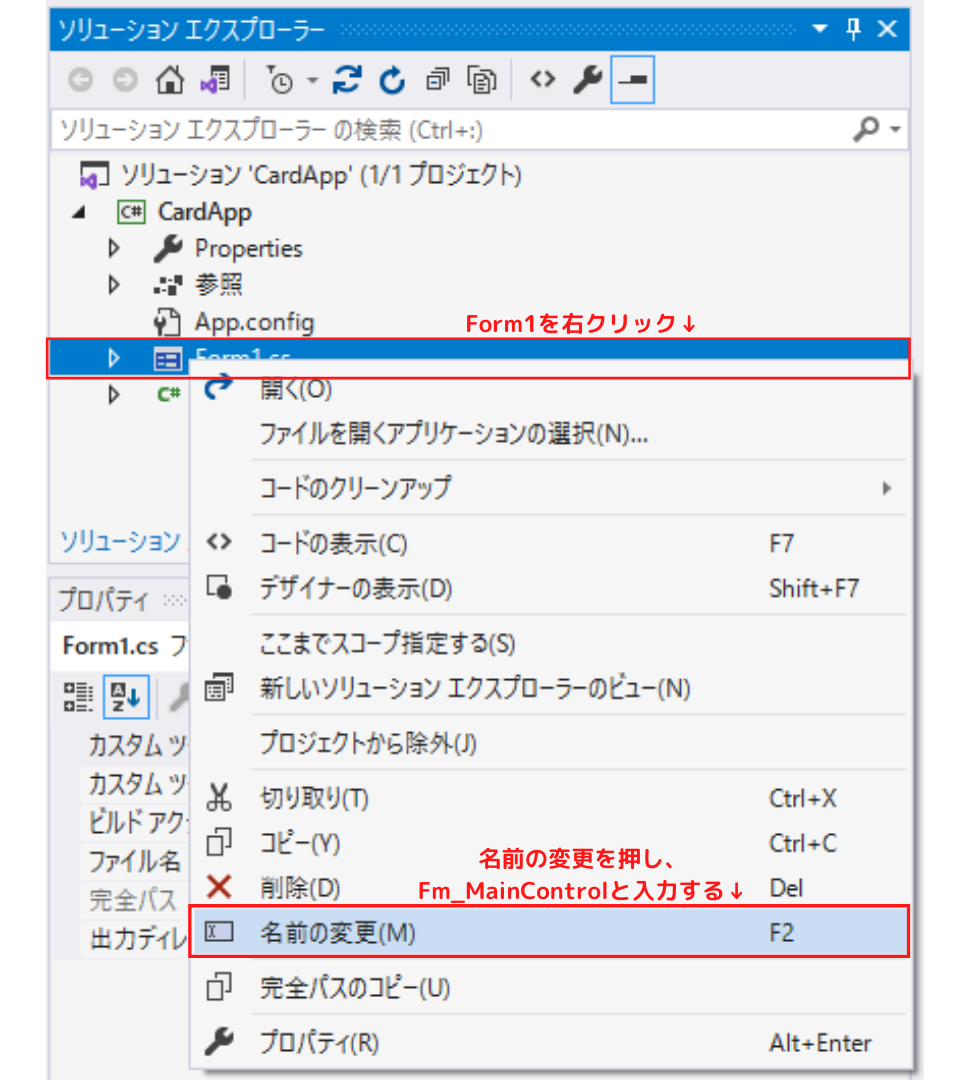
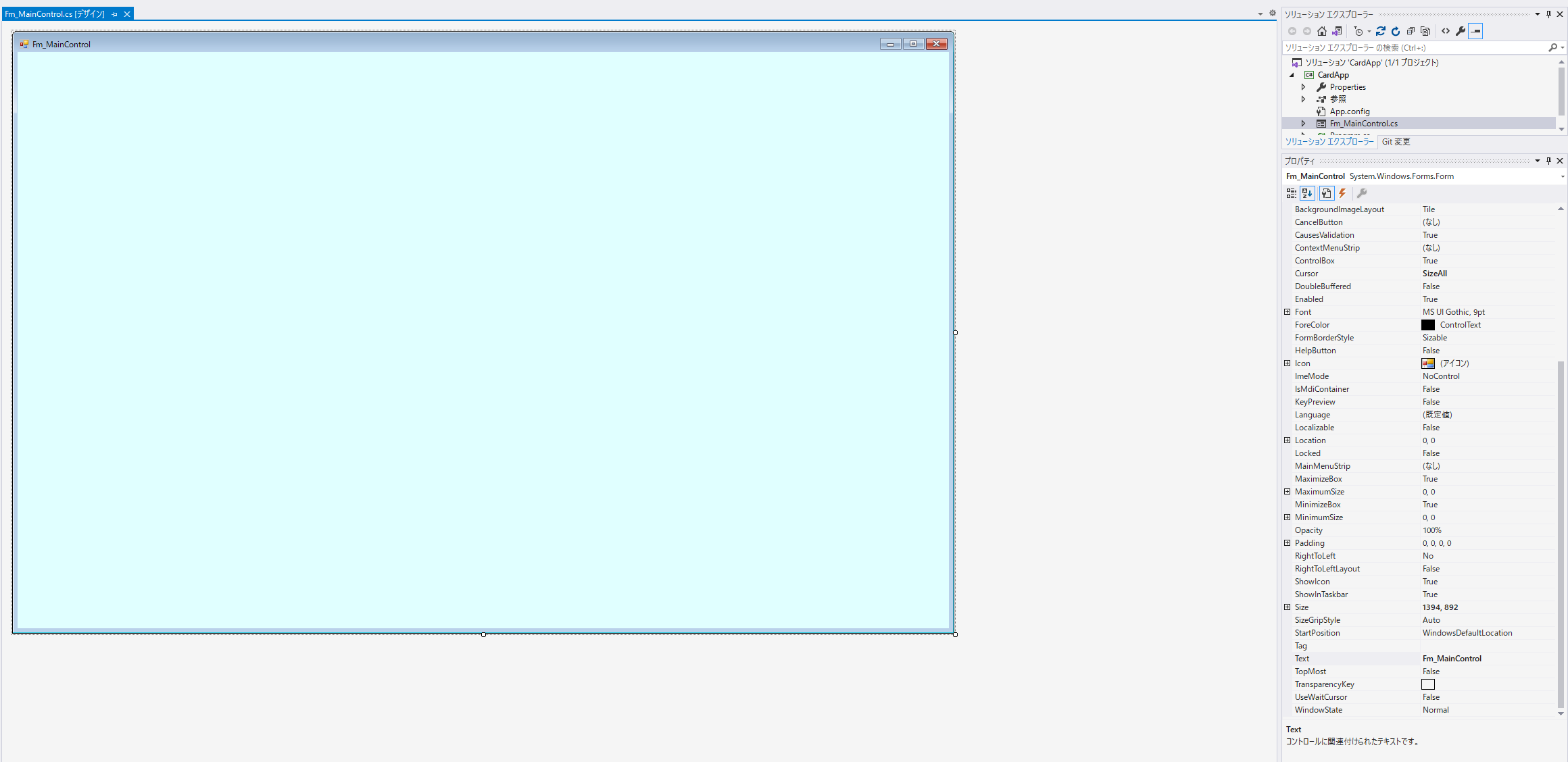
Form1のNameプロパティを「Fm_MainControl」に設定。※プロパティウィンドウが表示されていない場合はフォームをクリックしてみてください。それでも表示されない場合は表示(V)タブのプロパティウィンドウを選択してください。
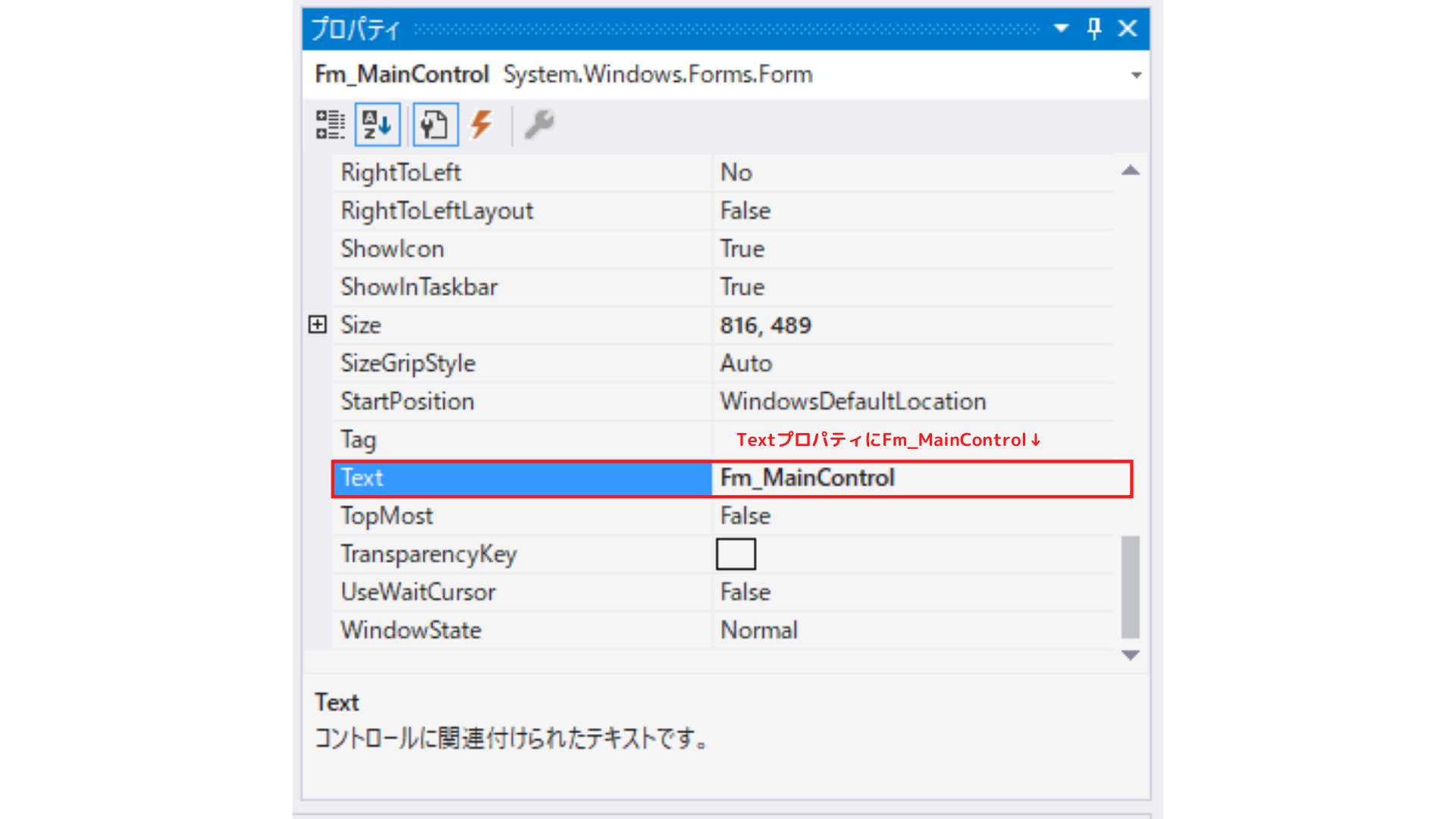
 Nameプロパティ同様に、Textプロパティを「Fm_MainControl」と設定。
Nameプロパティ同様に、Textプロパティを「Fm_MainControl」と設定。
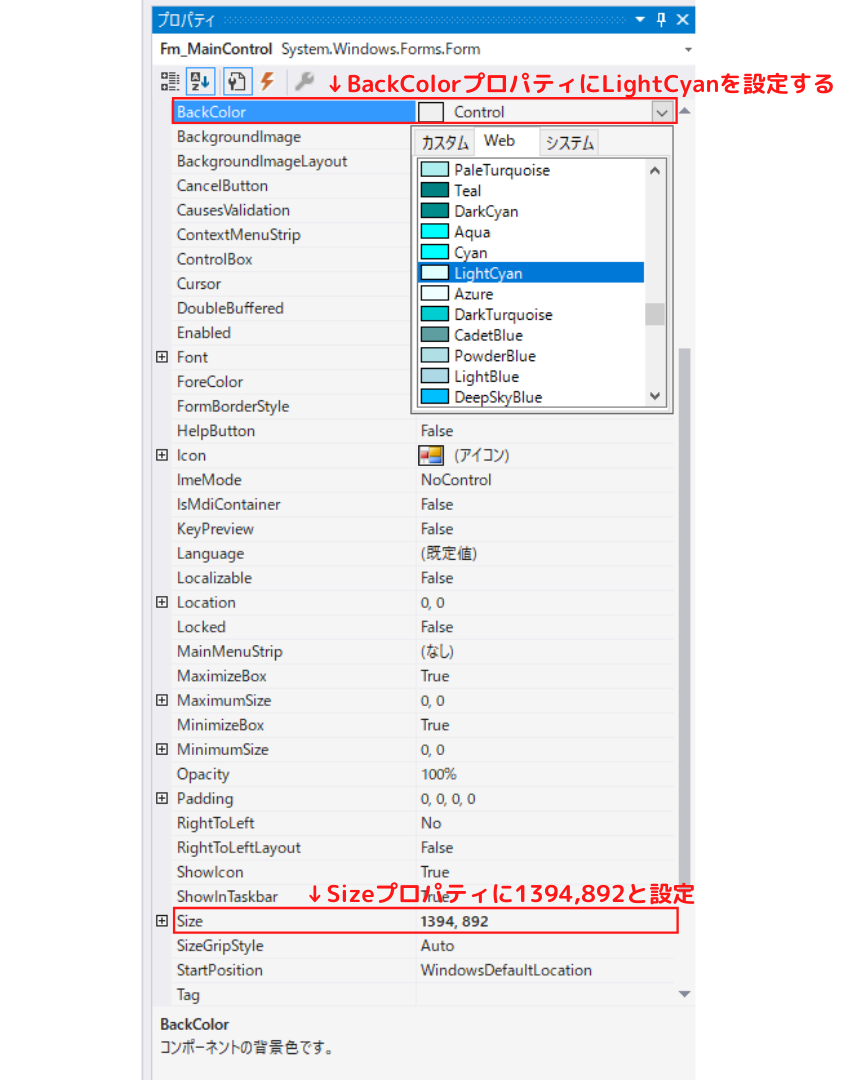
BackColorプロパティのControlの記号をクリックすると小ウィンドウが開きます。Webタブに切り替え、LightCyanを設定します。続けて、Sizeプロパティに「1394, 892」と入力します。
フォームの名前を変更する。
ここまでで、以下のようになっていればOKです。
コンポーネントを配置する
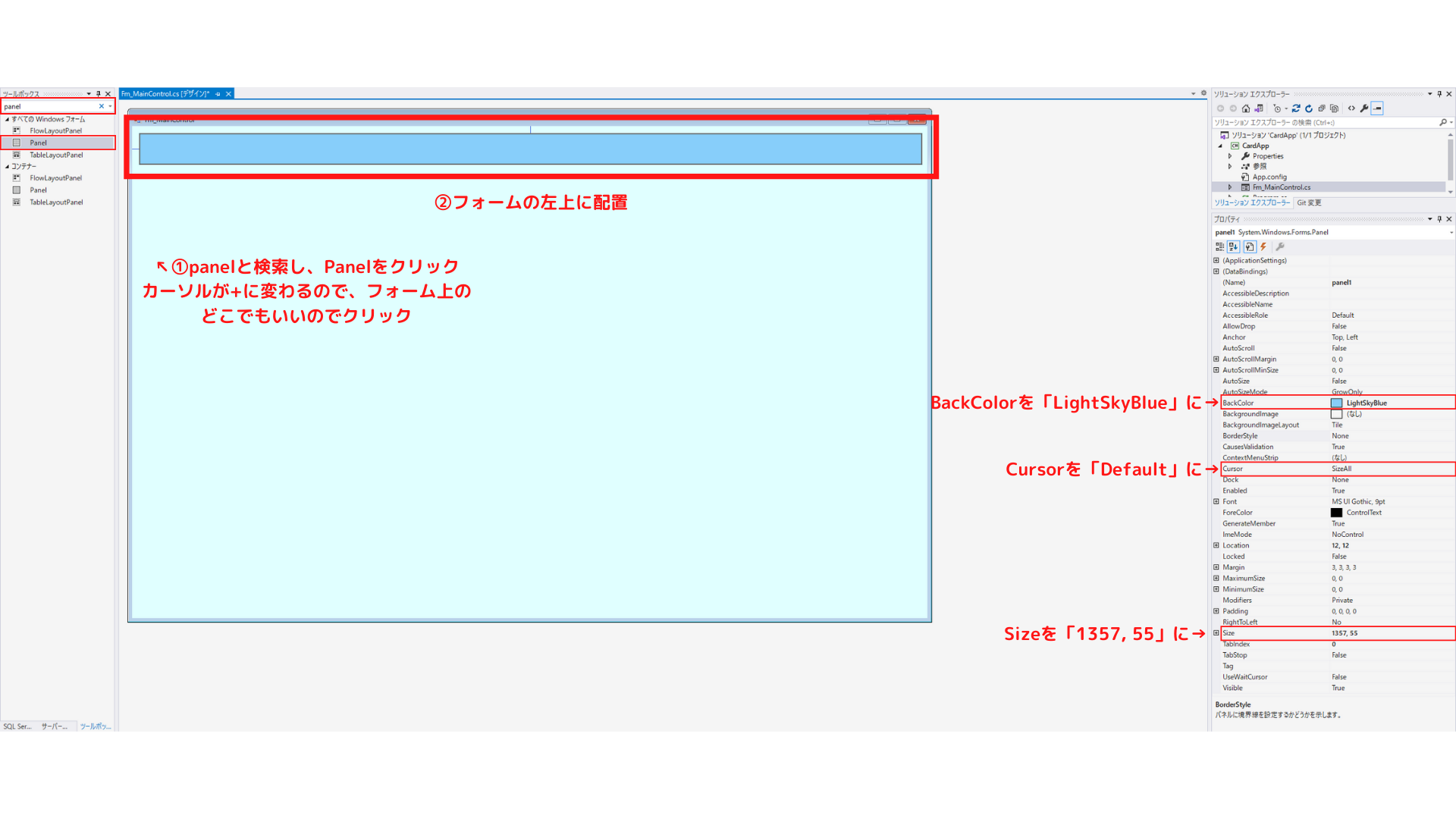
続けて、フォームに部品(コンポーネント)を配置します。まずは、Panel1を配置しましょう。ツールボックスの左上の検索欄にpanelと検索し、Panelをクリックすると、カーソルが「+」に変わります。フォームのどこでも良いのでPanelを配置してください。配置したPanelはドラッグアンドドロップで移動できます。配置が出来たら、プロパティを以下のように設定してください。
※ツールボックスが表示されていない場合は表示(V)タブからツールボックスを選択してください。
| BackColor | LightSkyBlue |
| Cursor | Default |
| Size | 1357, 55 |
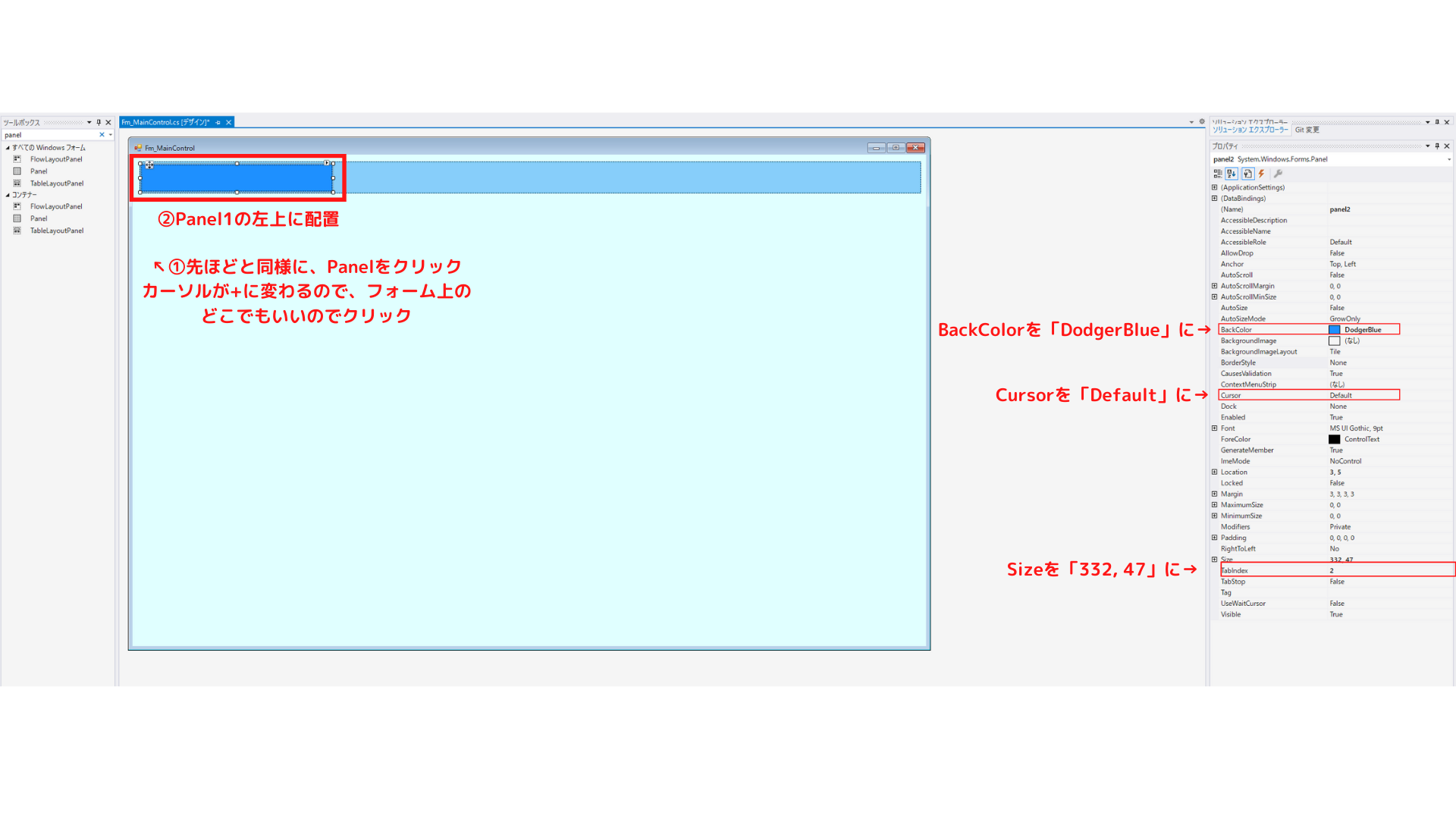
同様にpanel2も配置します。
| BackColor | Dodger Blue |
| Cursor | Default |
| Size | 352, 47 |
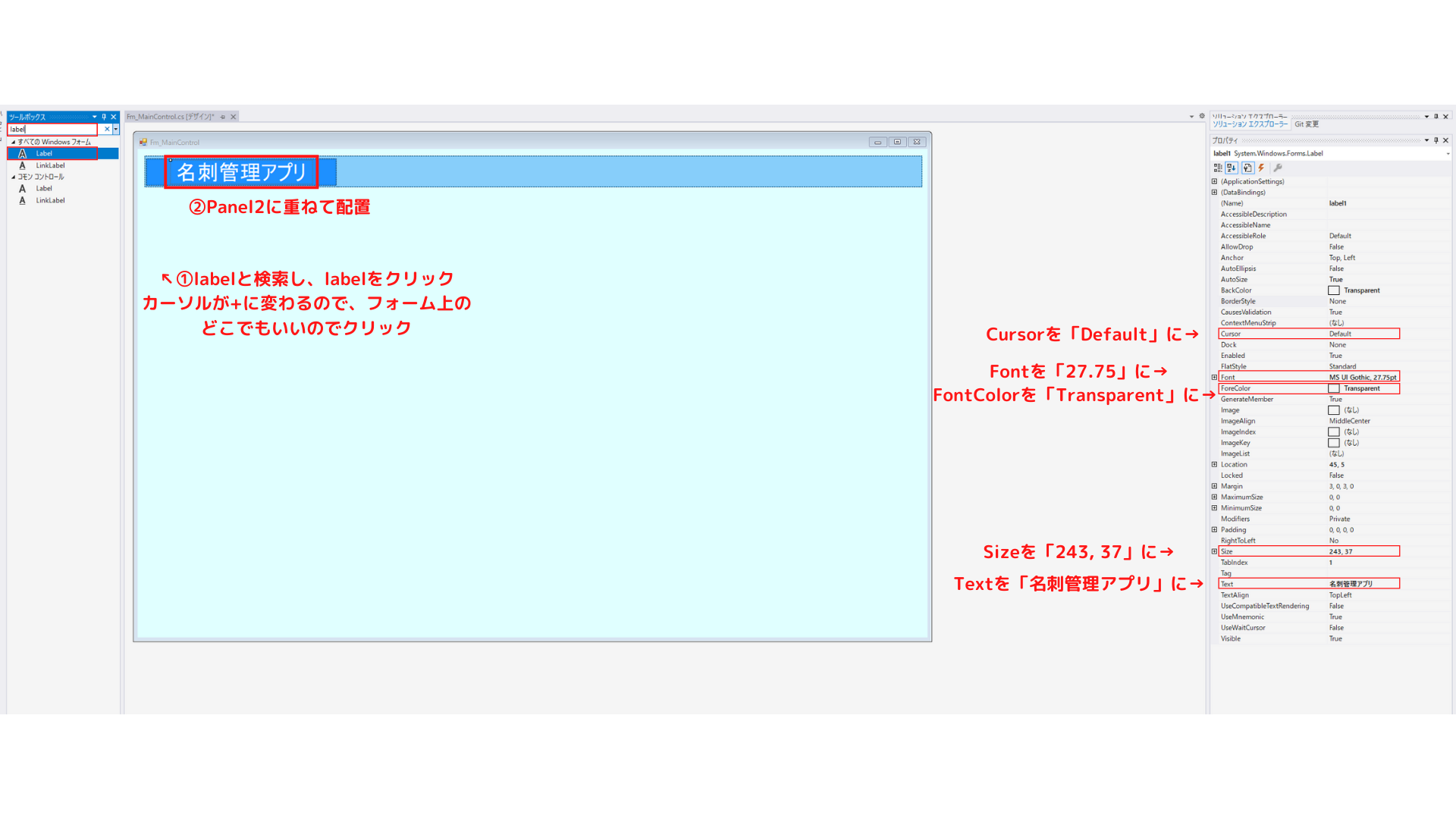
labelも同様に配置します。
| Cursor | Default |
| Font | 27.75pt |
| FontColor | Transparent |
| Text | 名刺管理アプリ |
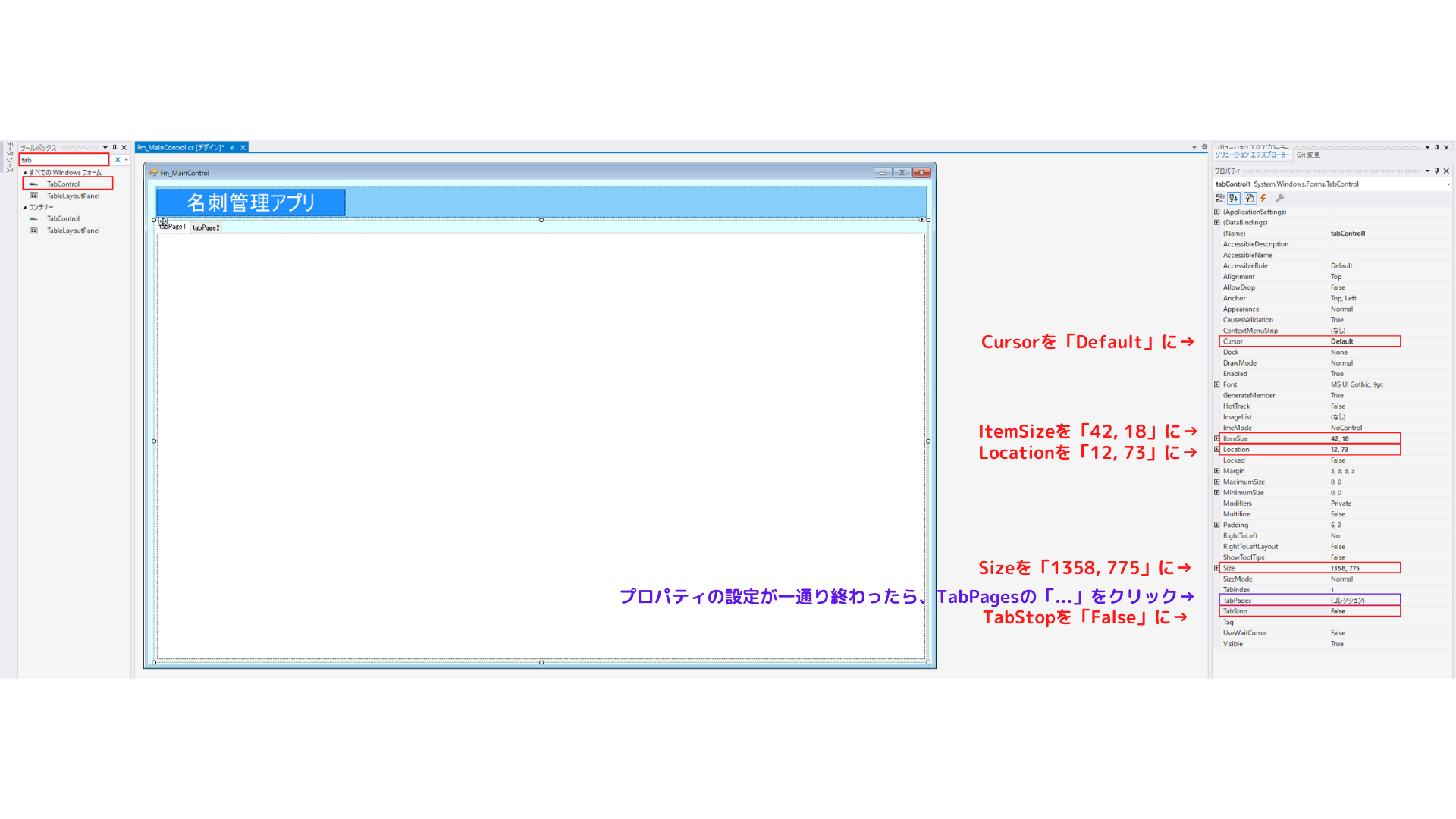
TabControlも同様に配置し、プロパティを以下のように設定します。
| Cursor | Default |
| ItemSize | 42, 18 |
| Location | 12, 73 |
| Size | 1358, 775 |
| TabStop | False |
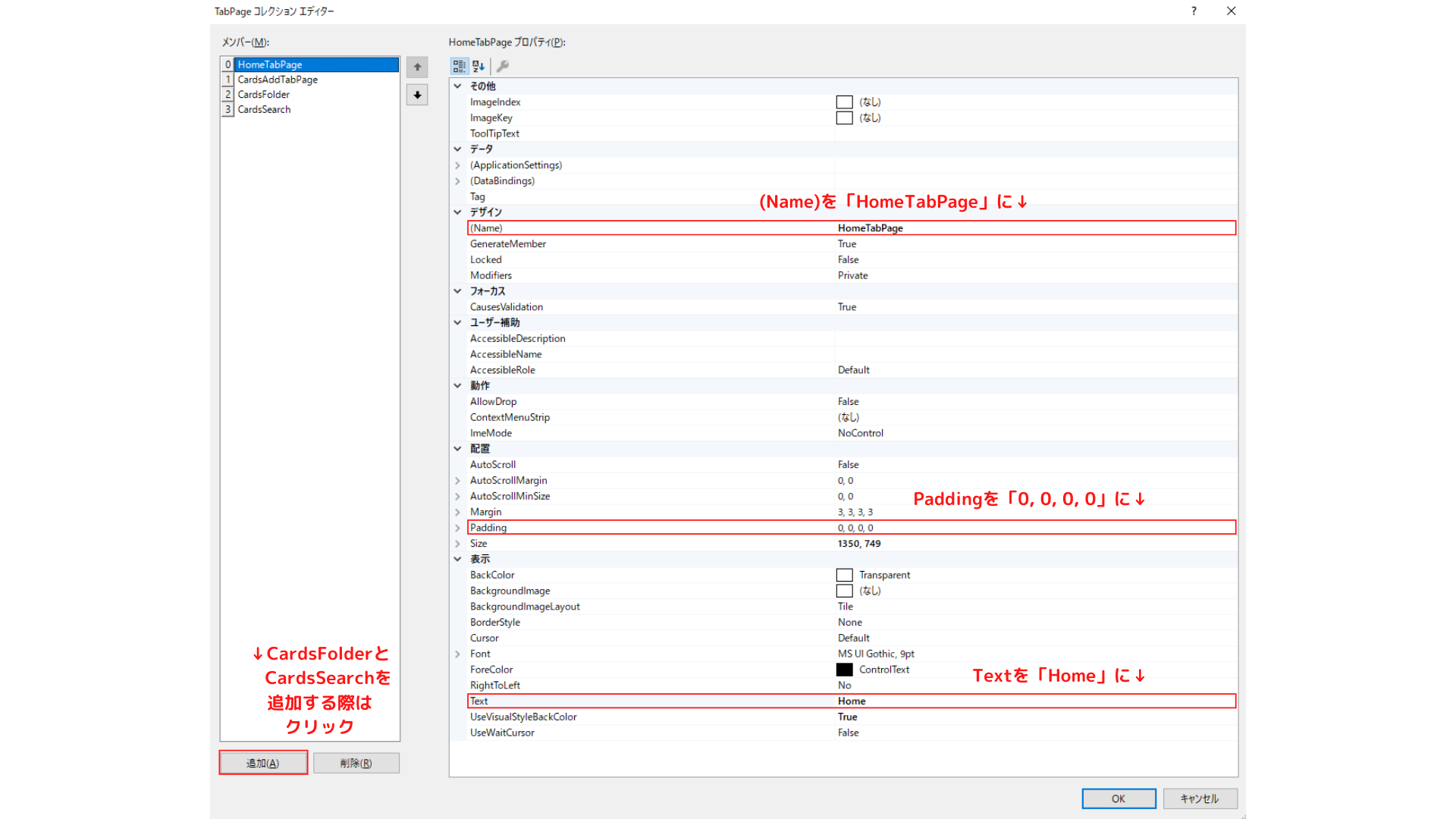
TabPagesの(コレクション)の隣にある「…」をクリックすると、下のようなウィンドウが開くので、画像のように設定を変更してください。
【HomeTabPage】
| (Name) | HomeTabPage |
| Padding | 0, 0, 0, 0 |
| Text | Home |
【CardAddTabPage】
| (Name) | CardAddTabPage |
| Padding | 0, 0, 0, 0 |
| Text | 名刺を追加 |
【CardsFolderTabPage】
| (Name) | CardsFolderTabPage |
| Padding | 0, 0, 0, 0 |
| Text | 名刺を管理 |
【CardSearchTabPage】
| (Name) | CardSearchTabPage |
| Padding | 0, 0, 0, 0 |
| Text | 名刺を検索 |
ここまでで、完成イメージの通りになっているはずです。現時点では、メインフォームにプログラムはしないので、これでひとまず完成です。
 最後にアプリを実行してみましょう。「▶開始」もしくはF5を押してください。Home/名刺の追加/名刺を管理/名刺を検索のタブが切り替えできると思います。
最後にアプリを実行してみましょう。「▶開始」もしくはF5を押してください。Home/名刺の追加/名刺を管理/名刺を検索のタブが切り替えできると思います。
この記事のまとめ
メインフォームの作成では以下のことを学びました。
- アプリの仕様設計
- Win Formのコンポーネント操作
- プロパティの設定
コーディングは一切せず、ドラッグアンドドロップで簡単なフォームが出来てしまいました。コーディングが大変なUIのプログラムを自動生成してくれる、これがWinFormの強みです。
では、次の記事に進みましょう!
前回の記事はこちらです。


























コメント
分かりやすいです!SQLSERVERの勉強をしていてたどり着きました。