ASP.NET Core MVCを初心者目線で解説するチュートリアルの第6回目です。
▼目次はこちら▼
先述のチュートリアルではControllerを作成し、次にViewを作成しました。この2つを組み合わせて、シンプルなHTMLベースのWebページを作成しました。最後にMVC(Model-View-Controller)の最後の構成要素であるModelを追加しましょう。
ModelはControllerで生成されてからViewに渡され、ViewはModelに含まれるデータをユーザーに出力します。Modelの具体的な例としては、単純な数値や文字列、クラスからインスタンス化された複雑なオブジェクト、ユーザー情報を保持するUserクラスなどです。ViewModelというViewに複数のデータを渡すための方法もありますが、それについては後々のチュートリアルで説明します。
では、HelloWorldプロジェクトにModelを追加していきましょう。
Modelの追加
Controllerを「Controllers」、Viewを「Views」フォルダーに各ファイルを追加したように、Modelは「Models」うフォルダーをプロジェクトのルートに追加します。プロジェクト名を右クリックし、[追加] ->[新しいフォルダー]を選択します。「Models」フォルダを追加したら、実際のモデルを作成します。Modelは単なる通常のC#クラスのため、[追加]->[クラス]を選択します。
クラス名は「Movie.cs」と入力します。
namespace HelloWorld.Models
{
public class Movie
{
}
}では、次にMovieクラスの基本的なプロパティを追加しましょう。映画のタイトルと公開日を保持するプロパティです。
using System;
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}
これで、Modelクラスの準備はOKです。ControllerでModelデータを処理し、Viewに渡すため、HomeControllerのIndexメソッドにコーディングしていきます。
Viewメソッドの引数にMovieModelを渡すように書き換えましょう。
using HelloWorld.Models;
namespace HelloWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
Movie movie = new Movie()
{
Title = "千と千尋の神隠し",
ReleaseDate = new DateTime(2001, 7, 20)
};
return View(movie);
}
}
}日本でも有名なアニメ映画のタイトルを新しいMovieオブジェクトとしてインスタンス化し、MovieModelをView()メソッドに渡しました。あとはViewでModelを受け取り、ViewでModelデータを表示できるようにしましょう。前回の記事で作成したIndex.cshtmlを開いてください。
@modelディレクティブを追加します。
@model HelloWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
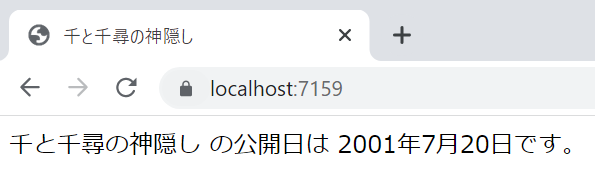
@Model.Title の公開日は @Model.ReleaseDate.ToLongDateString()です。
</body>
</html>これで、ViewはMovieModelを受け取る準備が完了しました。Modelディレクティブを追加することによって、ViewでModelを使用するときにIntelliSense(入力補助)を使用できます。
Modelを数回参照しているのがポイントです。これにより、Viewに渡したModel(この場合はMovieクラスのインスタンス)に直接アクセスできます。つまり、TitleプロパティやReleaseDateプロパティなどのプロパティを使用できます。では、アプリを実行してみましょう。
上のように表示されていれば、正しくコーディング出来ています。
ここまでのまとめ
お疲れ様でした。空のASP.NET CoreプロジェクトからModel、View、Controller(MVC)を構築しました。ひと通り作成したとはいえ、まだ何が何だか分からない状態だと思います。
Controllerでアクションメソッドを作成し、アクションメソッド内でModelデータを加工、Viewに渡す、この流れを体感できていれば幸いです。
次の記事はRazor構文です。











コメント